Bloggers, a continuación les dejo la agenda con la que vamos a interactuar en el SharePoint Day Bogotá #SPDayBogota2013 @sharecol
Tener en cuenta que el evento es PRESENCIAL y por streaming (Live Meeting) para los que no se encuentren en Bogotá. LATAM, también nos pueden acompañar via livemeeting.
Página de registro al evento: http://www.sharecol.com
Para ver la agenda completa hacer clic aquí
Key Note:
Key Note - Abraham Martinez – Microsoft
Track de Desarrollo:
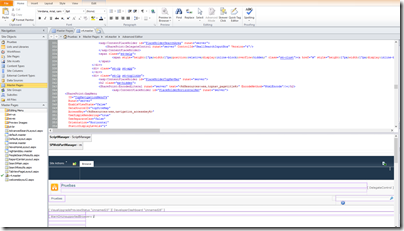
1. Branding para SharePoint 2013 – Lucas Sanjuan
2. Napa: Desarrollando en la nube de Office 365 y Sharepoint – Walter Novoa
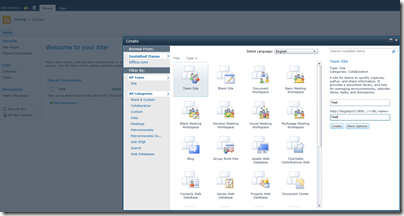
3. Configuración de sitios multilenguajes en SharePoint 2013 – Julian Camilo Suarez PFE en Microsoft
4. Hello new World – Brian Garnica / Enrique Araujo
5. Soluciones en Windows Phone para SharePoint 2013 – Andrés Ortiz
6. Office 365 para SharePoint 2013 – Luis Valois
Track de infraestructura:
1. Generalidades de SharePoint/Creacion de Sitios de comercio electrónico con las nuevas características de publicacion en SharePoint 2013 – Andres Rojas
2. Servicios de IaaS en Azure y montaje de VMs con SharePoint 2013 – Alfredo Barba
3. SQL Server 2012 & SharePoint Server 2013, integración cercana a la perfección – Guillermo Taylor
4. SharePoint 2013 Deployment (Charla Online) – Vladimir Medina PFE en Microsoft
5. Gestión de Portafolio con la Solución EPM 2013 on-line – John Javier Gutierrez
6. Bussiness Intelligence en SharePoint 2013 – Enrique Rhenals
Los esperamos, va a estar buenísimo.. No dejen de asistir.
Slds,
Andrés Rojas
 |   |